What are client side errors?
Client-side errors are errors that occur on the client (or user) side of a client-server system, such as a web application.
Client side errors are typically caused by problems with the client's web browser or device, rather than the server. Examples of client-side errors include JavaScript errors, HTML and CSS errors, and network connectivity issues. These errors are typically displayed to the user as a message or code on the website, and they can indicate that there is a problem with the user's browser or device that needs to be addressed in order to access the website or web application properly.
A 4xx response occurs when the client can establish a connection with the server but can’t find the requested resource. It basically means that the page cannot be found at that particular address.
404s are among the most common, but you can review the full list of client side errors.

Why client side errors matters
When deleting or moving pages, we want to make sure the proper steps have been taken to ensure a proper user experience and minimal loss of inbound link equity.
If 404s comprise a huge percentage of the site, then there might be an issue present.
General rule of thumb is that a website that doesn’t render properly for visitors makes for a poor user experience.
How to check for client side errors
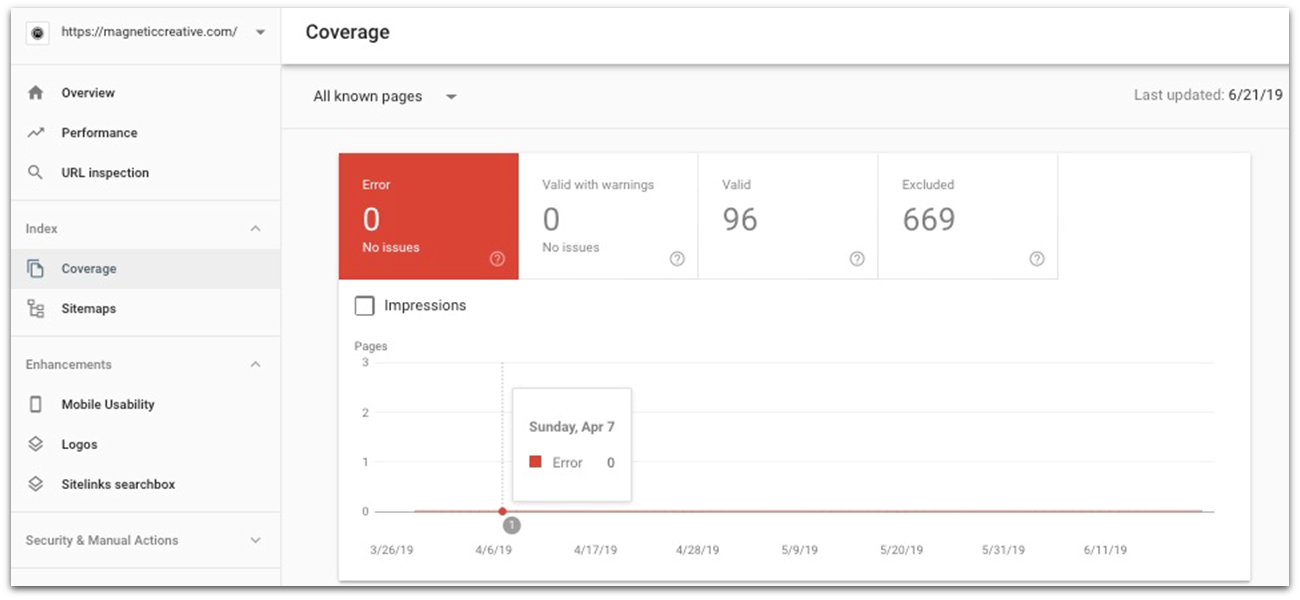
In Google Search Console navigate to Coverage > Errors
You will see a list of 40x errors occurring on the site

404 pages with inbound links or significant inbound traffic should be redirected to a similar piece of content.