How to check for website pagination
Pagination tags can be checked by visually scanning the user interface of a website, by inspecting the code of a website, and by using crawler tools like Screaming Frog.
The use of pagination tags can help improve the user experience, search engine optimization, and performance of a website.
Checking for pagination can be done in a few ways:
- Visually scanning the user interface of a website →
- Inspecting the code of a website →
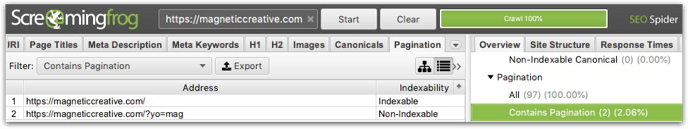
- Use a crawler tool like Screaming Frog →
Pagination HTML commands (“rel = prev” and “rel = next”) on content that spills over into multiple pages, but should be treated as one. Pagination tags should be used on the “Next page” and “Previous page” links to alert search engines of this.
These tags are common on blogs, eCommerce sites, or longer, multi-page web guides.

How to visually check for website pagination
To visually check for pagination on a website, you can follow these steps:
-
Open the website in a web browser.
-
Scroll through the website and look for any links or buttons that indicate pagination, such as “Next” or “Previous” buttons, or numbered page links.
-
If you find any pagination links, click on them to see if they take you to the next or previous page of the website.
-
Repeat this process until you have checked all of the paginated pages on the website.
Alternatively, you can use a tool like Screaming Frog to automatically crawl the website and check for pagination. This can be faster and more efficient than manually checking for pagination.
How to check for pagination in the code of a website
To check for pagination in the code of a website, you can follow these steps:
-
Open the website in a web browser and view its source code. In most browsers, you can do this by right-clicking on the page and selecting “View Page Source” or a similar option.
-
In the source code, look for any HTML tags that indicate pagination, such as the <link>, <nav>, <ul>, <li>, and <span> tags.
-
If you find any pagination tags, examine their structure and organization to see how they are used to create pagination links and navigation elements on the website.
-
Look for any links or buttons that indicate pagination, such as “Next” or “Previous” buttons, or numbered page links.
-
Check for any CSS styles or JavaScript functions that are used to control the appearance or behavior of the pagination links.
By examining the code of a website, you can determine whether it uses pagination and how it is implemented. This can help you evaluate the effectiveness and usability of the website’s pagination.
How to check for pagination tags using Screaming Frog
To check for website pagination using Screaming Frog, you can follow these steps:
-
Open Screaming Frog and enter the URL of the website you want to check for pagination.
-
In the top menu, go to Configuration > Spider > Pagination.
-
In the Pagination Configuration window, select the “Enabled” checkbox to enable pagination checking.
-
In the “Pagination Links CSS Path” field, enter the CSS path of the pagination links on the website. This tells Screaming Frog where to look for pagination links on the website.
-
In the “Pagination Link Text” field, enter the text that appears in the pagination links on the website. This tells Screaming Frog what to look for when searching for pagination links.
-
Click “OK” to save the pagination configuration.
-
In the top menu, go to Mode > List. This tells Screaming Frog to crawl the website as a list, rather than as a site.
-
Click the “Start” button to begin crawling the website.
-
Once the crawl is complete, Screaming Frog will display a list of all the paginated pages on the website. You can view the pagination links for each page by clicking on the page in the list and then looking at the “Inlinks” tab in the bottom panel.

What are website pagination tags?
Pagination tags are HTML tags that are used to split a website’s content into multiple pages. These tags allow web developers to control how the content is displayed and navigated on the website.
There are several different types of pagination tags, including:
-
<link>: This tag is used to link to other pages on the website. It is often used in combination with the rel="next" or rel="prev" attributes to indicate the relationship between the current page and the linked page.
-
<nav>: This tag is used to define a section of the website that contains pagination links.
-
<ul> and <li>: These tags are used to create an unordered list of pagination links. The <ul> tag defines the list, and the <li> tags define the individual items in the list.
-
<span>: This tag is used to wrap individual pagination links or buttons. It is often used in combination with CSS styles to control the appearance of the pagination links.
Using these tags, web developers can create pagination links and navigation elements that allow users to easily navigate through the content on a website.
What are the benefits of using pagination on websites?
There are several benefits of using pagination tags on a website, including:
-
Improved user experience: Pagination tags allow web developers to split long pages of content into multiple shorter pages, making it easier for users to find and access the information they need. This can improve the overall user experience on the website.
-
Better search engine optimization: Search engines like Google use pagination tags to understand the structure and organization of a website’s content. This can help improve the website’s ranking in search results and make it easier for users to find the website.
-
Faster loading times: Pagination can help reduce the amount of data that needs to be loaded on a single page, which can improve the website’s loading times and performance.
-
Easy navigation: Pagination tags provide a clear and intuitive way for users to navigate through the content on a website, making it easier for them to find what they’re looking for.
Overall, the use of pagination tags can help improve the user experience, search engine optimization, and performance of a website.